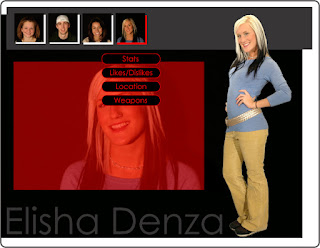
by clicking on the folded edge tab, you switch face parts to someone else (but only for that row.) by clicking the main photo area, you open the content page specific for that catagory, to view photos larger or read the personal information.
by clicking on the folded edge tab, you switch face parts to someone else (but only for that row.) by clicking the main photo area, you open the content page specific for that catagory, to view photos larger or read the personal information. if you notice now, the box is aligned right as it slides in from that direction when a category photo is clicked. the space is wider to show more of the photos, and the box edge is now not a blinding white, but a softer gray. instead of the category name and what the photo is of, there is now a brief sentence describing what the photo is/how it relates to the category.
if you notice now, the box is aligned right as it slides in from that direction when a category photo is clicked. the space is wider to show more of the photos, and the box edge is now not a blinding white, but a softer gray. instead of the category name and what the photo is of, there is now a brief sentence describing what the photo is/how it relates to the category.another new thing is the transparent black box under the information layer- it's now a lot more transparent so you can still see a lot of the background flipbook. adream mentioned adding a soft dropshadow under the top layer so it looks offset a little more- it's subtle, but it is indeed there to add some more of the dimensionality.
 finally, the personal information page has gone through its own slight changes. mainly, categorizing
finally, the personal information page has gone through its own slight changes. mainly, categorizingthe information so that it lines up into the 1/3 proportion found throughout the layouts. also noted is getting rid of the white box with the red x in it- this was too obvious and not integrated enough, so now it's the same soft gray color as the text and box edges, and instead of an 'X', it's a carrot to symbolize sliding the box back to the right to close it.
now some questions/suggestions from the other groups...
-should the transparent box between the main layer and the subpages be colored instead of a transparent black? as in, information would be a neutral blue, loves could be soft red and hate could be a dark green? all of them would be transparent as the middle layer is now, just not black.
-should there be a directions page or an area that explains the two different things meant to happen in the interactivity?
-any suggestions on the category names on the main page?
thanks for looking and commenting!